Introduction
In this thing, you’ll develop your knowledge of accessibility and how to support people who use services to improve their experience of digital technology by enabling and using the accessibility features of their mobile devices.
MyLearning Badge information
MyLearning Badge: Accessibility

Counts toward the Introduction to TEC milestone badge.

For many years the focus for care and support services has been to support people to live as independently as possible. There is no doubt digital technology and services will have an increasing role to play in achieving better outcomes for people in this area. However, in addition to helping people make effective use of these technologies and services (and understanding how to set them up and maintain them), we need to make sure they are accessible in every sense of the word.
The European Web Accessibility Directive
“The internet is an essential way to access and provide information and services. Web accessibility allows everyone, including people with disabilities, to perceive, understand, navigate and interact with the Internet. The same vision of accessibility needs to apply to mobile applications, considering ongoing developments in technology and recent trends.” (https://ec.europa.eu/digital-single-market/en/web-accessibility)
Making a website or mobile app accessible means making sure it can be used by as many people as possible. This includes those with:
- impaired vision
- motor difficulties
- cognitive impairments or learning disabilities
- deafness or impaired hearing
Accessibility means more than putting things online. It means making your content and design clear and simple enough so that most people can use it without needing to adapt it, while supporting those who do need to adapt things.
For example, someone with impaired vision might use a screen reader (software that lets a user navigate a website and ‘read out’ the content), braille display or screen magnifier. Or someone with motor difficulties might use a special mouse, speech recognition software or on-screen keyboard emulator.
With more and more aspects of our day to days lives being accessed via online services, it’s clear that we need to do more to ensure that everyone can access the services supports available online, regardless of their own specific capabilities. The European Web Accessibility Directive recognises this and the directive includes some expectations for public websites and apps, including the responsibilities to:
- Make the website and mobile app content accessible to everyone
- Provide a public accessibility statement
- Provide a feedback mechanism for users to report inaccessible content
- Provide a link to the enforcement procedure
There are also a few categories of content not subject to the rules, including most time-based media (generally audio and video content), mapping services, third-party content, and content located on extranet and internet websites published before the cutoff of September 23, 2019. (from https://siteimprove.com/en-gb/accessibility/eu-web-accessibility-directive/).
Thankfully there is guidance available to help organisations implement changes to their online presence to make it more accessible to the widest audience. And, as you will see in the following, where people are using mobile devices to access online services, often the options built into the devices themselves make it easier to provide accessible digital experiences.
Exploiting accessibility options on mobile devices
Beyond their use for communication, smartphones and tablets have quickly become the hub of our connected life and are our portals to entertainment, news and even controlling our homes via smarthome technologies.
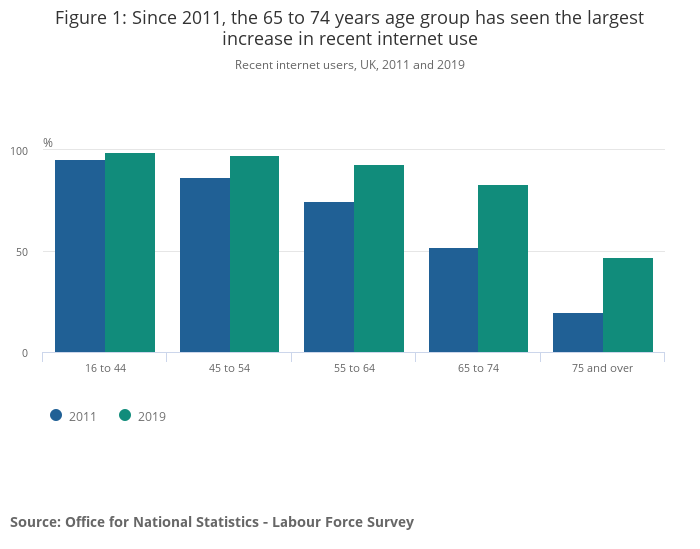
Around 90% of the population owns a smartphone and 65% a tablet device. Obviously the ownership percentages vary by age group, but the trend is clear. Mobile devices seem to be the hardware of choice for us to live our connected lives and more and more of us are going online – with sharp increases in the 65 years and older age group.

But what does this mean for accessibility? There is good news here as mobile devices are much more configurable for accessibility. Both Apple (makers of the iPhone and iPad) and Samsung (one of the leading suppliers of Android smartphones) have worked hard on developing best-in-class accessibility features for their devices.
Apple has published a website which explains the full range of accessibility options on its devices and Samsung have followed suit – this is supplemented by Google (creators of the Android smartphone operating system) who also supply accessibility advice.
In addition to specialised sites explaining the accessibility features of the two main mobile operating systems, short “how to” videos have also been made available on YouTube. You can access the iPhone/iPad playlist of 27 videos here. These videos cover a range of topics from # to #. If Android is the system of choice for you or the person you are supporting, a similar list of 17 videos can be found here.
As you can see, adapting smartphones and tablets to better fit abilities each individual has, is relatively straightforward as these videos walk you through each of the options. In face some of those accessibility features improve the mobile experience so much, they are used by the general population at large.
It’s clear that the technology suppliers have a focus on health and wellbeing, as they view them as lucrative markets. However, for people who use services, regardless of the corporations motivations, it means that these digital tech platforms continue to work hard on being inclusive and accessible to the whole population.
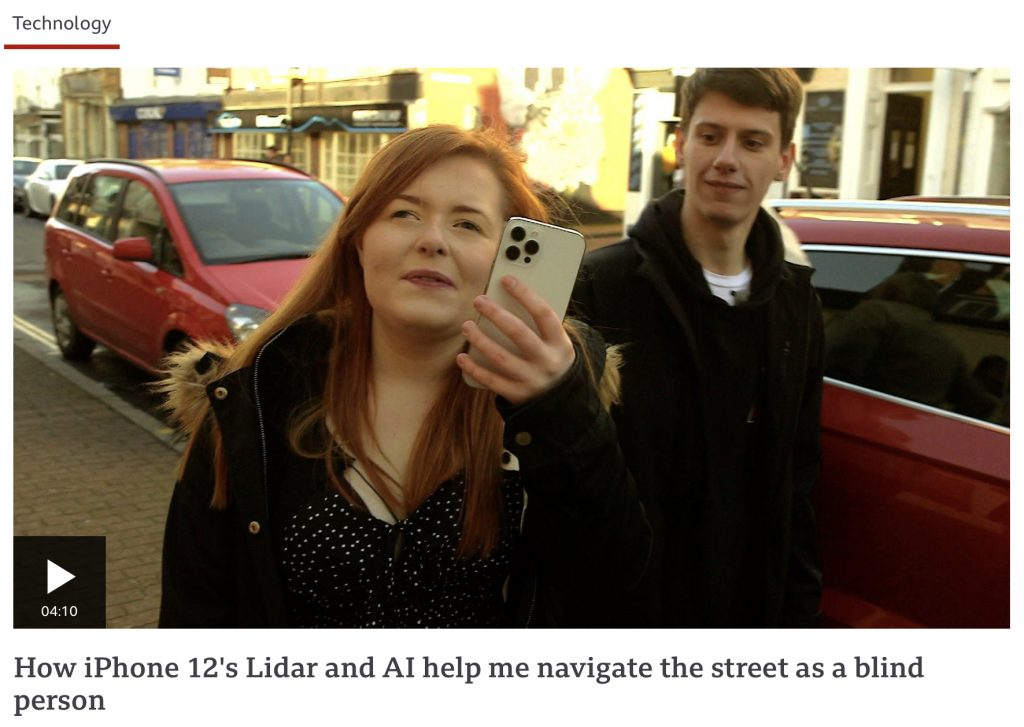
Developments like Microsoft Seeing AI (https://www.microsoft.com/en-us/ai/seeing-ai) offer and exciting look at how digital technologies can improve our ability to support people to live independent lives and as this video shows, new technologies (perhaps originally developed for entertainment purposes) can be exploited to enrich people’s quality of life.

Learning Activity
a) Putting it into practice.
- Read the guidance on web accessibility above and look at your employer’s website. How closely does their online information and service match the expectations of the Web Accessibility Directive? Does it need to be improved? If so, how?
- Using your own smartphone, pick three accessibility features from the video guides provided (Apple/iOS https://www.youtube.com/watch?v=lCHdVdocouw&list=PLIl2EzNYri0cLtSlZowttih25VnSvWITu or Android https://www.youtube.com/watch?v=592fQByHXak&list=PLbwRozU1LssUKHo3iRhksSadxrCg5Of29) and set them up on your phone (don’t worry, you can switch them off when you’ve experimented with them). Save the links to the video playlists to your phone’s web browser for future use.
b) Your digital experience.
Think about your own digital experience. What have been the most positive and least positive aspects of your use of digital technology so far and why? Most importantly, think about what you learned and how you learned it.
c) Note.
Write a note of at least 200 words reflecting on the above activities –
- What have you learned that you didn’t know before?
- How easy was it to use the “How to videos”?
- How confident would you feel about using them in future with people who use services?
Please keep this note as you will need to attach it to your MyLearning badge application if you
